Metal Buttons
This tutorial is sutible even for beginners. Using these techniques, you can create cool looking brushed aluminum style buttons.
- Create a new file (80x40, white background).
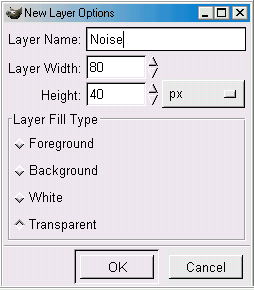
- Create a new layer, call it 'Noise' & make the fill type 'Transparent'.
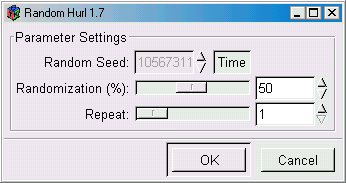
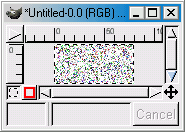
- With the noise layer selected use the 'Hurl' filter (right click image > Filters > Noise > Hurl) set the randomization to 50% and the repeat to 1.
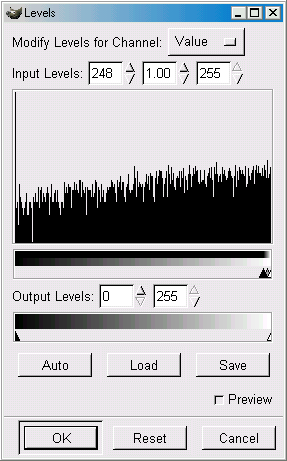
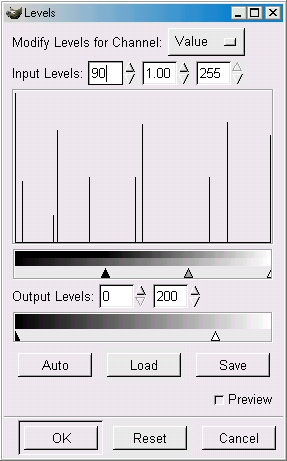
- Adjust the color levels (right click > Image > Colors > Levels) adjust the input levels all the way to the right.
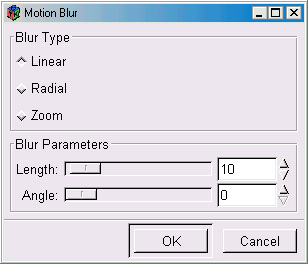
- Apply the 'Motion Blur' filter (right click > Filters > Blur > Motion Blur) set the blur type to linear, length 10, angle 0. Then merger the noise & backgroud layers.
- Using the 'Rectangular Selection' tool, select an area five pixels from the edges of the image. Copy selection & create a new layer called 'Button' & paste the selection into the new layer.
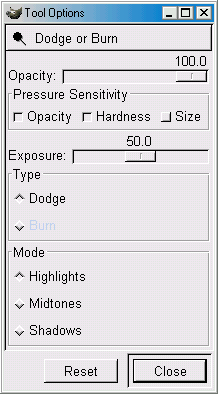
- Double click the 'Dodge or Burn' tool (it looks like a magnifying glass with the glass part colored in). Select the type 'Dodge' & mode 'Highlight'.
- Select a hard brush size 8 pixel. Click the upper-left corner of the image hold down on the shift key & click on the upper-right corner of the image. Repeat this process until you get the desired 'highlight'. Then do the same to the left side of the image.
- Double click on the 'Dodge or Burn tool again, this time selecting 'Burn'. Click on the lower-left corner of the image hold down on the shift key & click on the lower-right corner of the image. Repeat this process until you get the desired 'shadow'. Then do the same to the right side of the image.
- Select a hard brush size 9 pixel. Click each corner of the image. This will give the corners of the buttons a nice rounded edge. This image can be used as-is for a good looking button.
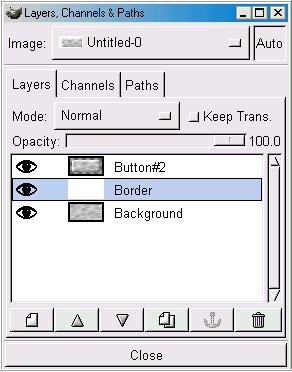
- Make a new layer below the 'Button' layer called 'border' & make the fill type white.
- Right click the 'Button' Layer & choose 'Alpha to Selection' then 'Grow' (right click > Selection > Grow) by three pixel. Make a 'Border' (right click > Select > Border) of three pixel.
- Make the 'Border' layer active & invert the Selection (right click > Select > Invert). Fill the selection with black. Deselect the selection (right click > Select > None).
- Adjust the color levels (right click > Image > Colors > Levels) adjust the input levels only change the first box to 90. Adjust the output levels only change the last box to 200. (Or you can change them however you wish.)
- To put text on the image, create a new layer then use the 'Text Tool' & write some text. Place the text on the image where you want it.
- Right click the 'Text Layer' & choose 'Alpha to Selection' then 'Feather' (right click > Selection > Feather) by one pixel. Make a new layer just below the this layer.
- Fill the selection with white. Use the move tool to move the white text down & right one pixel each. This makes a highlight. Change this layer's mode to 'Overlay'.



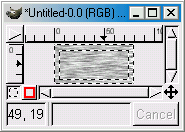
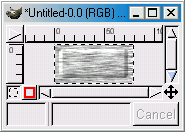
The result should look something like this:


The result should look something like this, with all the noise being black:


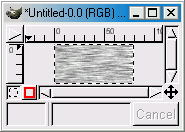
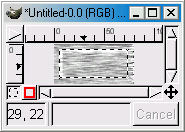
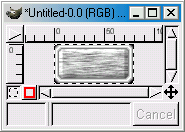
The result should look something like this:









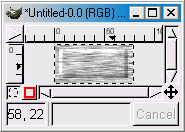
The result should look something like this:



Submit to: ![]() Digg
Digg ![]() Del.icio.us
Del.icio.us
Related Links
Copyright © 1998-2006 Phillip Riley
Last Updated Sat Aug 11, 2007


